A while ago I encountered this error in Firebug during my work with AJAX techniques but never really documented it – so here we go.
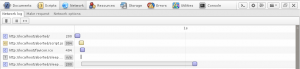
The scenario is simple: a number of asynchronous requests are done via JavaScript and many of them Firebug will list as Aborted. I attached screenshots below.
What seemed mysterious was that these requests were done at completely different locations in the code, which didn’t have any relation to one another. Furthermore I didn’t render the fact problematic that some of the requests were shuffled amongst each other – that’s what AJAX was for …
However – of course the answer was PEBKAC – I was using the same XMLHttpRequest object from the different locations over and over not caring whether the previous request had returned or not. The browser is left with no other option than to stop the already open request of the object and start a new one. Firebug shows this behavior by the label “Aborted” in the HTTP Status column, I don’t think this is a term used in the standards. For example Opera’s Dragonfly calls it “n/a”, which is probably even more correct in ways of “the HTTP status code is not available”, but does not give the developer any clue about what happened.
Bottom line: I encountered many “Aborted” messages in Firebug with AJAX because I was using the same XHR object for simultaneous connections. Maybe some other folks with the same problem will stumble across this blog and find peace ;).
Here is an simple example of how to reproduce the issue:
- A minimal HTML page including the separate Javascript file and calling an entry function wrapper( ) on load:
- A separate JavaScript file with the entry function that will call the interfering procedures. The procedures have to be called asynchronously (third parameter of open( ) is set to true) otherwise the browser would wait for the return (or a browser specific timeout):
- An external PHP script that will do nothing but sleep for the expected amount of seconds:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>Testpage for firebug abort problem</title> <script type="text/javascript" src="./script.js"></script> </head> <body onload="wrapper();"> <div> <h1>testpage for firebug abort problem</h1> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
function createRequestObject() { if( navigator.appName == "Microsoft Internet Explorer" ) { return new ActiveXObject( "Microsoft.XMLHTTP" ); } return new XMLHttpRequest(); } var xhttp = createRequestObject(); function wrapper() { ajax_sleep( 5 ); ajax_sleep( 1 ); ajax_sleep( 1 ); } function ajax_sleep( seconds ) { xhttp.open( "GET", "./sleep.php?seconds="+seconds, true ); xhttp.onreadystatechange = handleResponse; xhttp.send(null); } function handleResponse() { if( xhttp.readyState == 4 ) { var response = xhttp.responseText; alert( response ); } } |
|
1 2 3 4 5 6 7 8 |
<?php $seconds = $_GET['seconds']; sleep( $seconds ); print( "slept for $seconds sec(s)" ); ?> |
And here are the screenshots with the mentioned error messages:

Hi,
Thanks for this post.
I’ve a AJAX aborted problem which is similar to this. I will explain my issue.
I’ve a pop up from when I’m submitting a form via ajax as I have a file to send in the form I’m using jquery form plugin. When I’m first time opening the pop-up and attaching the photo and submitting. In the server log data is updated in DB and the response JS file is sent from the server. but the status of the file in firebug is showing as aborted. There no other incomplete AJAX request.
when I’m closing the pop-up and again submitting the form then everything just works.
Please let me know if I’m not clear.
I got these errors when using Modernizr.load and have Firebug open.
Closing Firebug made the errors disappear – I am now wondering….